- Actualizado: septiembre 8, 2022
Ejemplos concretos de UX writing
Sobre UX Writing hemos escrito y hablado en varias notas anteriores y en webinars en vivo, sin dudas, es un tema candente hoy en día y la clave en toda estrategia de marketing digital. En este artículo vamos a hacer un repaso de los conceptos más importantes y también te presentaremos ejemplos concretos de UX writing.
¡Acompáñanos!
Conceptos básicos de UX Writing
El UX Writing es un concepto (dentro de todo) reciente que hace referencia a los textos de las interfaces de usuario.
Es un tipo de texto presente en páginas web, tiendas online, formularios, landings page, política de cookies y aplicaciones móviles, entre otros medios.
Podríamos definirlo como el proceso de diseño de las palabras que guían a las personas usuarias. Los contenidos UX están preceden al diseño del producto.
Entre sus ventajas podemos enumerar:
- Apoyar y mejorar el contenido para que guíe a las personas usuarias.
- Mejorar los mensajes para empatizar más con la audiencia.
- Mejorar la retención de clientes.
Conoce más sobre UX writing: Qué es el UX Writing y para qué sirve
Qué hace un UX writer y qué debe tener en cuenta
Claramente quien hace que el UX writing sea real y posible es el redactor especializado en esta habilidad. Hemos descripto este rol de manera clara y concisa en otras notas anteriores, por ejemplo UX Writer: qué hace y cómo convertirte en uno o en Cuánto gana un UX writer donde te contamos cuánto puede llegar a ganar (muy interesante)
A modo de repaso, podríamos resumir que UX Writer es la persona responsable de escribir la experiencia del usuario. Su objetivo es ayudar y guiar a las personas usuarias.
Entre sus tareas principales podemos destacar que escribe para:
- Flujos de acción.
- Landings page.
- Llamadas de acción CTA
- Preguntas frecuentes (FAQs)
- Emails
- Términos y condiciones.
- Políticas de privacidad.
- Formularios.
- Enlaces o links.
- Respuestas de atención al cliente.
- Chatbots.
- Notificaciones.
- Descripciones de productos.
Bien, ahora sí veamos ejemplos claros.
Tips para la redacción UX
- Textos cortos, concisos y claros.
- Dejar siempre en manifiesto el beneficio.
- No es necesario usar signos de interrogación o exclamación si se comprende el contexto.
- Escribe en infinitivo. Elimina el imperativo para siempre.
- Dile adiós al lenguaje técnico.
- La frase del botón o del CTA debe ser literal a lo que pasa cuando se hace clic en ella.
- El tamaño de los botones debería ser desde los 9 mm (48×48 píxeles) hasta los 20 mm.
- Ten en cuenta los colores y tipografías, la legibilidad de las frases es clave. Fondos claros, tipografías oscuras. Fondos más oscuros, tipografías claras.
- Hacer referencia al producto, no a la empresa.
- Usa varios conectores.
Ejemplos concretos de UX writing
CTA o llamada a la acción
Los típicos CTA suelen ser Más información, Clic aquí, Suscribirme, etc. Ahora bien, ¿resultan realmente atrayentes para la persona usuaria? Nadie dejará su correo si no le atrapa el mensaje y lo que puede obtener.
La idea de toda llamada a la acción es que la persona realiza justamente una acción, puede ser o no una compra, pero sí necesitamos que siga pendiente de nosotros.
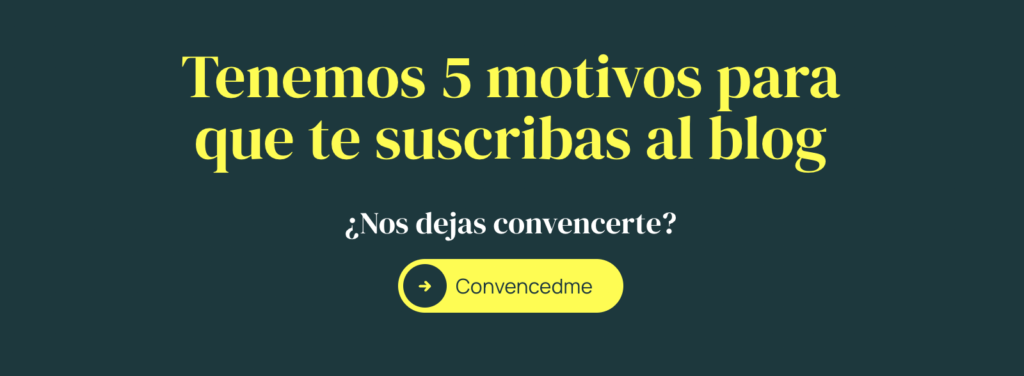
Un buen ejemplo de CTA en el caso de una suscripción a un newsletter podría ser el de Marketing Paradise. Cuando le das clic a Convencedme, aparecen las 5 razones súper concisas y un nuevo CTA que dice Me Apunto.

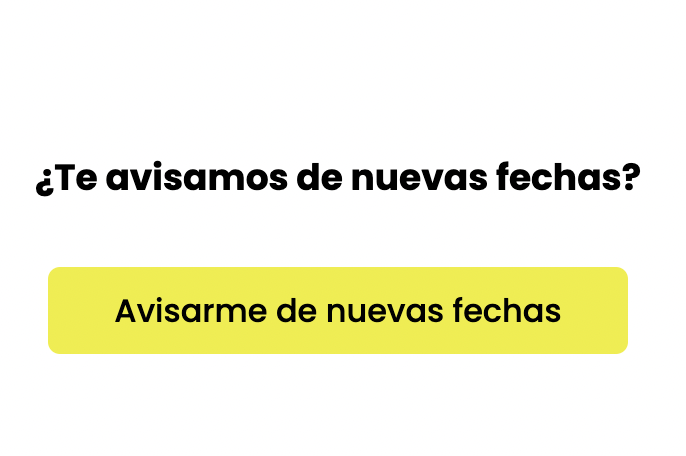
En el caso de nuestros cursos, en Pulsión Digital ofrecemos informar sobre nuevas fechas. El mensaje es claro y el CTA aún más.

Inicio de sesión o registro de cuenta
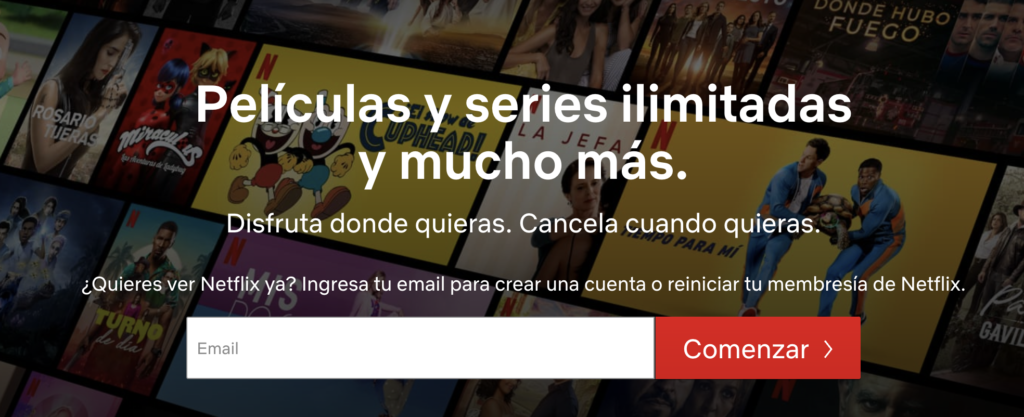
La clave para que las personas usuarias dejen sus datos con confianza es un sitio web seguro y confiable y también un formulario que los incentive a hacerlo.
Lo ideal es que el formulario de registro sea sencillo, pocos datos pero relevantes. También tener en cuenta que quizás algunas personas ya están registradas pero no recuerdan su contraseña.

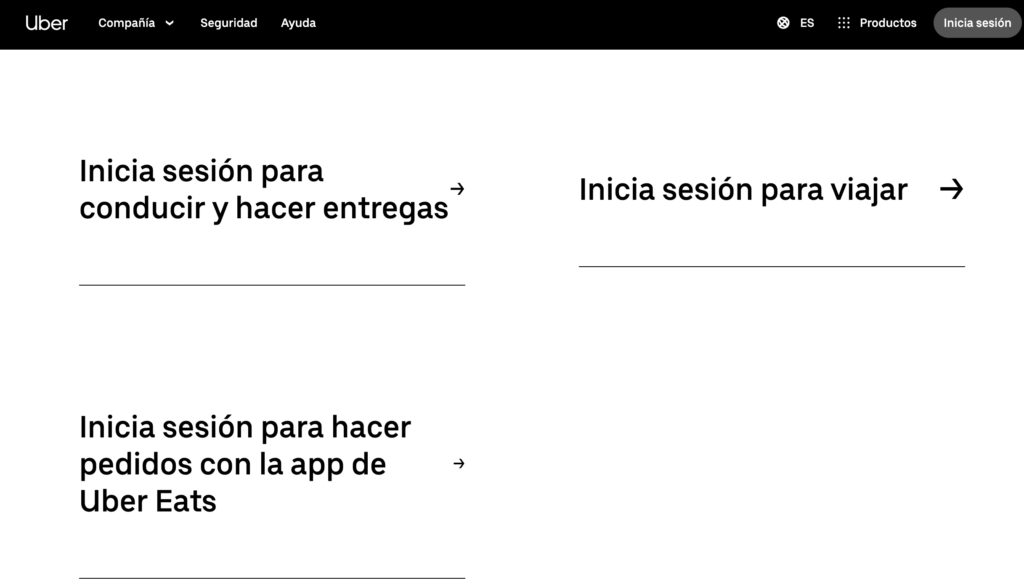
En el caso de Uber, también te deja en claro de entrada qué tipo de inicio de sesión desea el usuario según lo que necesite o la función que cumple: Conductores, personas usuarias o hacer pedidos.

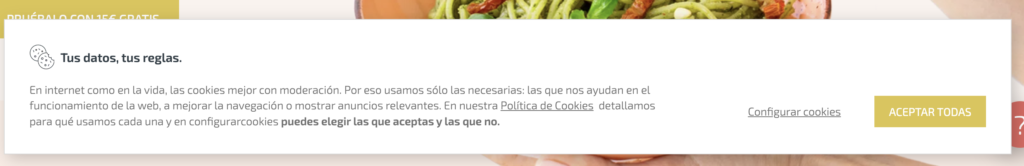
Hoy en día se exige que los sitios web muestren su política de cookies para que el usuario acepte y deje en claro su conformidad.
El sitio web Wetaca te cuenta de entrada de qué se trata la política de cookies y te da la opción de aceptar todas o configurar y aceptar solo las que quieras.

Descripción de producto
Amazon trabaja mucho sus contenidos dirigidos a las personas usuarias. Trata de que sean muy claros, que tengan todos los detalles posibles para que no se dude y que se logre la tan venta esperada. Fíjate que tienes a mano el precio original y la rebaja, los tiempos de entrega, costo de envío, política de reembolso, etc.

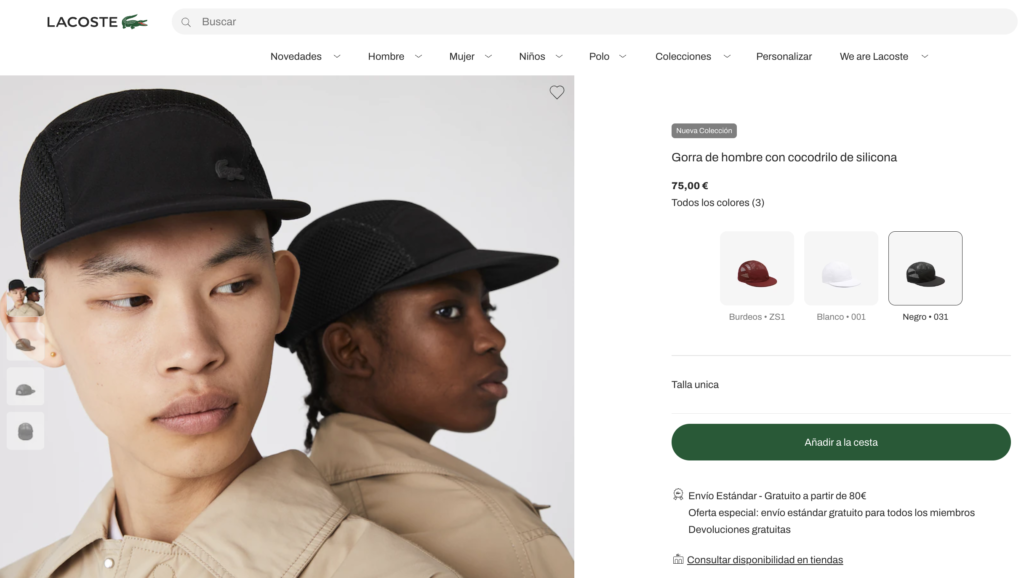
El sitio web de la marca Lacoste, es aún más conciso y simplista en las descripciones de producto. Eliges el color, añades directamente a la cesta de compra y también puedes ver en qué locales está disponible el producto.

Página de Error 404
La típica página de error 404 cuando no se encuentra disponible un contenido puede tener un tinte de color y generar simpatía en la persona usuaria gracias al contenido UX.
La plataforma de envío de correos lo sabe y utiliza un mensaje concreto que te permite volver al Inicio. Siempre dar una alternativa de visitar otra página es fundamental (siempre y cuando ese enlace sí funcione correctamente)

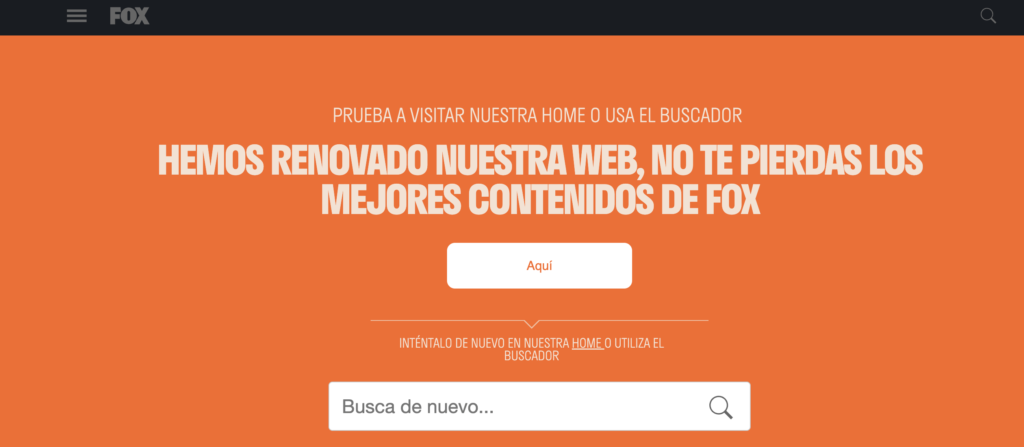
La cadena FOX te da la opción de volver a la Home o de hacer una búsqueda concreta.

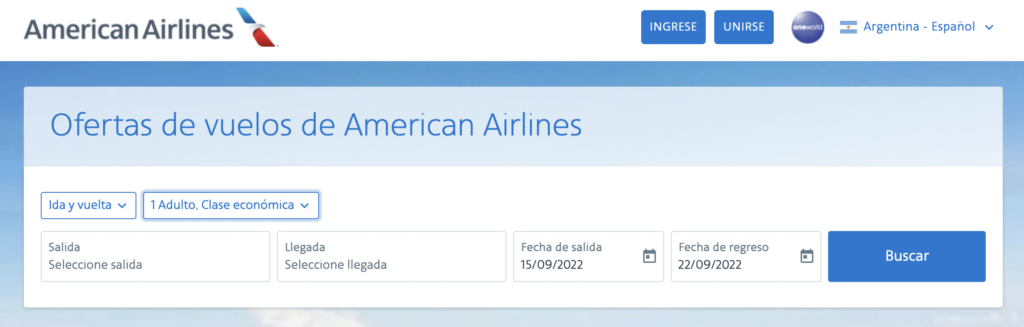
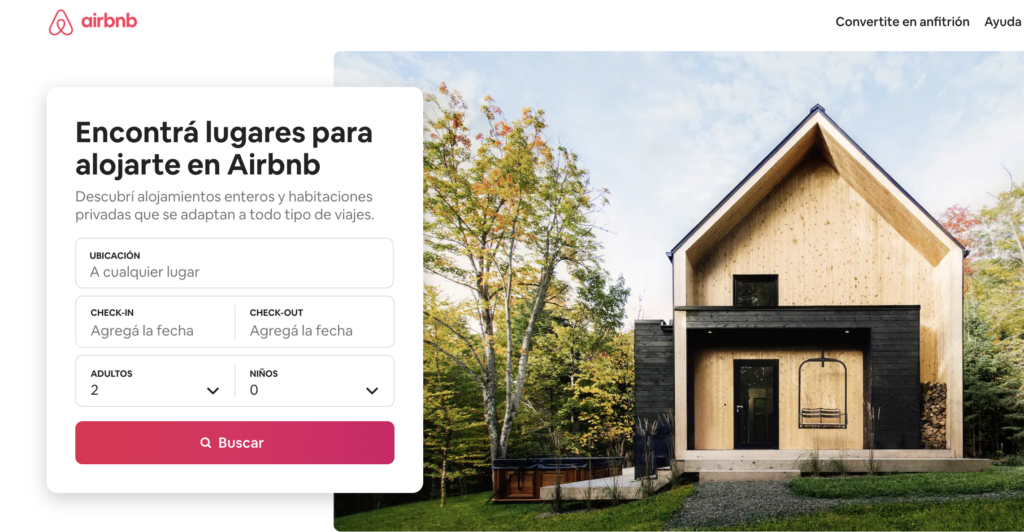
Formularios de reserva
En formularios de reserva… ¿vale la pena completar muchos datos? No, solo los concretos que le sirvan a la persona usuaria a encontrar el vuelo, la mesa o la habitación que desee reservar, sin problemas. No la hagas perder el tiempo, en caso de que desee reservar y esté de acuerdo con la información encontrada, quizás puedas pedirle un par más de datos clave.


Resumen
Estos ejemplos concretos de UX writing facilitan la navegación y ayudan a encontrar respuestas a la persona usuaria. No es cuestión de lanzar un sitio web, una landing o un formulario así porque sí, piensa bien para qué le servirá a la persona.
Muestra claramente la información y resuelve de antemano dónde debe dirigirse el usuario dentro de tu sitio, qué tipo de recorrido hará, qué necesita.
El mundo del UX writing es muy creativo, te recomendamos aprender mucho más en un curso corto y muy participativo.